Du hast dich entschieden, deine Website mit WordPress zu erstellen. Du hast WordPress heruntergeladen und willst voller Tatendrang loslegen. Dann fällt dir auf: WordPress alleine reicht leider nicht, um dir deine eigene Website zu erstellen. Zu deinem Website-Glück benötigst du noch ein sogenanntes “Wordpress Theme”. In diesem Zusammenhang hast du vielleicht schon von Divi gehört – es ist zumindest eines der bekanntesten Themes für WordPress. Wenn du dich gerade fragst, wie du dich für oder gegen das Theme entscheiden sollst, solltest du weiterlesen 🙂
In diesem Beitrag erfährst du alles über WordPress Themes und konkret über Divi, um entscheiden zu können, ob Divi sich auch für dich eignet.
1. Was ist überhaupt ein WordPress Theme?
Ein Theme legt das Design für deine WordPress-Website fest. Mit einigen Themes kannst du deine Website darüber hinaus visuell nach deinen Wünschen gestalten. In vielen Themes hast du dafür die Möglichkeit über den so genannten „Customizer“ Einstellungen für Farben und Schriften, Größen und Abstände zu verändern. Durch diese Einstellungsmöglichkeiten, kannst du dir ein individuelles aber einheitliches Erscheinungsbild deiner Website erstellen. Einige Themes, wie auch Divi, bringen darüber hinaus noch einen PageBuilder mit oder lassen sich durch einen Pagebuilder erweitern. Das hat den Vorteil, dass du deine Website sehr einfach ohne Programmierkenntnisse mit einem sogenannten Drag-and-Drop-System aufbauen kannst. “Drag and Drop” hast du bestimmt schonmal gehört: Es bedeutet, dass du einzelne Elemente einfach per Maus auf dem Bildschirm bewegen und verschieben kannst. Durch so einen Pagebuilder bist du maximal frei das Design deiner Website selbst festzulegen und alles, was das Theme bereits mitbringt zu nach deinen Wünschen zu ändern.
Diese Elemente legst du in deinem WordPress Theme fest
- Den Header (das ist die Kopfzeile deiner Website. Sie ist ein wichtiger Bestandteil deiner Website und bietet grundlegende Informationen. Bei mir findest du hier z. B. links mein Logo und meine Kontaktdaten und rechts die Navigation meiner Website)
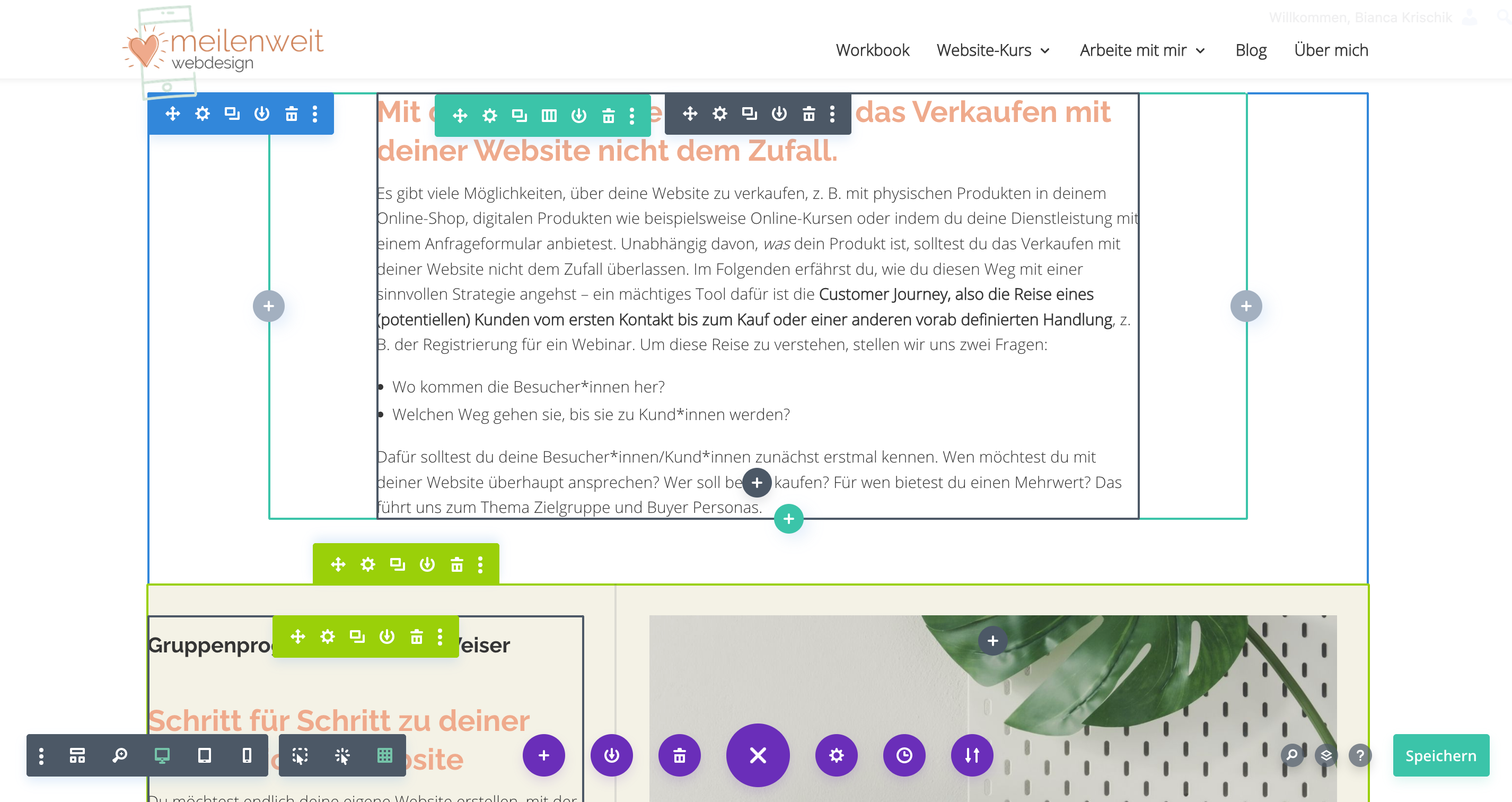
- die Top-Sektion, ich nenne sie auch oft Hero-Section. Das ist der oberste Bereich deiner Website direkt unter dem Header, wo du die Aufmerksamkeit deiner Leser catcht (in diesem Beitrag sind es die Überschrift, der Teaser-Text und das Divi-Bild).
- Erscheinungsbild deines Inhaltes, zum Beispiel welche Schriten und Schriftgrößen verwendet werden oder welche Farben und wie ein Button aussieht
- der Bottom, der Teil direkt über dem Footer, wo du grundsätzliche Infos platzieren kannst (bei mir mein Foto und die Möglichkeit, in meinen Newsletter zu kommen).
- der Footer – die Fußzeile deiner Website. Auch sie sollte ein fester Bestandteil sein und enthält wichtige Infos wie Copyright, den Verantwortlichen der Website und das Impressum)
Gruppenprogramm WebWegWeiser
Schritt für Schritt zu deiner erfolgreichen Website
Du möchtest endlich deine eigene Website erstellen, mit der du dein Herzens-Business vorantreiben und Kunden gewinnen kannst? Am liebsten willst du das selbst umsetzen, weißt aber nicht, ob du der Technik gewachsen bist oder wie du die Webseite strategisch am besten aufbaust? In diesem Gruppenprogramm erfährst du Schritt für Schritt in unseren Live-Workshops, wie du zielführend und so einfach wie möglich deine eigene Webseite aufbaust. Ergänzt durch viele Vorlagen, ein Workbook und Co kommst du so kinderleicht ans Ziel und deinem Traum von der erfolgreichen Selbstständigkeit einen großen Schritt näher!
Dein grundlegendes Design im WordPress Theme festlegen
Jede Unterseite deiner Website, die du neu erstellst, sieht grundsätzlich erstmal so aus wie in deinem Theme vordefiniert. Die oben beschriebenen Elemente werden von deinem Theme global bereit gestellt und sehen auf jeder Seite gleich aus. Innerhalb dessen kannst du dann den Content, also die individuellen Inhalte der Seite erstellen (z. B. den Text und die Bilder in diesem Blogbeitrag).
Außerdem definiert ein Theme auch das Aussehen der Elemente im Content-Bereich der Website, z. B. wie die Farbe und Größe deines Button oder deiner Überschrift.
Bei den meisten Themes kannst du aus verschiedenen Vorlagen, sogenannten “Layout-Packages” auswählen. So hast du die Auwahl aus fertigen Designs, die du nur noch für dich anpassen musst und sparst es dir das Design nicht von Grund auf selbst erstellen, wenn du das nicht möchtest.
Je nach Theme hast du aber oft auch die Möglichkeit, vieles selber individuell zu gestalten.
Mit dem Page-Builder deine einzelnen Seiten individualisieren
Der Page Builder ist der Teil des Themes, mit dem du deine einzelnen Websites gestaltest. Hier ist ein einfacher Merksatz:
- Übergreifendes Website Design (z. B. Header und Footer, Überschriften, Buttons, …) = Theme
- Layout / Design und Aufbau einzelner Seiten (z. B. eines Blogartikels) = Page Builder
Wir können also festhalten:
Ein Theme ist für die einheitlichen Standard-Design-Einstellungen auf deiner Website zuständig, während du den Inhalt der einzelnen Seiten mit dem Page Builder gestaltest.
Durch einen Page Builder wird das Design deiner Website erst richtig flexibel und individuell. Genau genommen macht auch erst der Divi Page Builder das Divi Theme so besonders und anpassungsfähig.
Das bringt uns zum eigentlichen Thema des Beitrags: Das Divi-WordPress-Theme.
2. Was kann das Divi Theme von WordPress?
Divi ist eines der bekanntesten und beliebtesten Themes von WordPress. Das Divi Theme wurde vom Hersteller Elegant Themes rausgebracht und wird bereits seit mehreren Jahren weiterentwickelt. Es wird als sogenanntes „Multi-Purpose-Theme“ bezeichnet, weil du es für viele verschiedene Zwecke nutzen kannst.
Für wen eignet sich das Divi-Theme?
Divi wird gerne von professionellen Webdesignern benutzt, um Websites für ihre Kund*innen zu bauen. Durch das einfache Baukastensystem eignet sich das Divi Theme aber auch für Selbständige, Einzelunternehmer*innen Blogger, Freelancer oder Start-Ups, die gerade erst mit ihrer Website starten.
Der Live-Website-Editor spricht besonders visuelle Menschen an. Wenn du mit deinem eigenen Business beginnen willst und dein Budget recht klein ist, solltest du das Divi Theme zur Erstellung deiner Website in Betracht ziehen.
Was bietet das Divi-Theme?
Zunächst ist es wichtig zu verstehen, dass Divi ein Theme und ein Page Builder in einem ist.
– man nennt Divi deshalb auch einen Theme-Builder. Vielleicht erinnerst du dich: Eigentlich benötigst du beides, um deine WordPress-Website gestalten zu können. Mit Divi hast du Theme und Pagebuilder in einem: Du kannst die grundlegenden Styles deiner Website festlegen und mit dem dazugehörigen Pagebuilder alles individualisieren.
Bei Divi hast du eine große Auswahl an Website-Elementen wie z. B. Audio Player, Preistabelle, Kundenstimmen, Slider, Text oder eine Kartenfunktion – nur, um ein paar Beispiele zu nennen. Dir sind in der Gestaltung deiner Website also keine Grenzen gesetzt: Du kannst alle heutzutage gängigen Elemente nutzen und es kommen immer mehr dazu. Diese Elemente wählst du mithilfe von Drag-and-Drop einfach aus, ziehst sie auf deine Arbeitsfläche und gestaltest so sehr intuitiv den Aufbau deiner Website.
Darüber hinaus kannst du die einzelnen Elemente natürlich noch konfigurieren, z. B. die verwendete Schriftart oder Abstände zu anderen Elementen bestimmen, Farbe oder Hintergrundbilder auswählen. Mit der Vorschau Funktion kannst du dir die Änderungen ansehen, ohne das jeweilige Element verlassen zu müssen.
Das Divi Theme und auch insbesondere der Divi Builder werden übrigens ständig aktiv weiter entwickelt. In der Regel erscheinen alle paar Monate Updates mit neuen Funktionen.
Du siehst also: Mit dem Divi Theme bist du für alles gerüstet – egal wo dich dein Weg hinführt. Das gibt dir die Sicherheit, dass deine Website mit deinem Business wächst. Übrigens: Du kannst auch, wenn du dich für ein anderes Theme entscheidest, nur den Divi Page Builder als Plugin nutzen.
Wie sieht das Arbeiten mit dem Divi Page Builder aus?


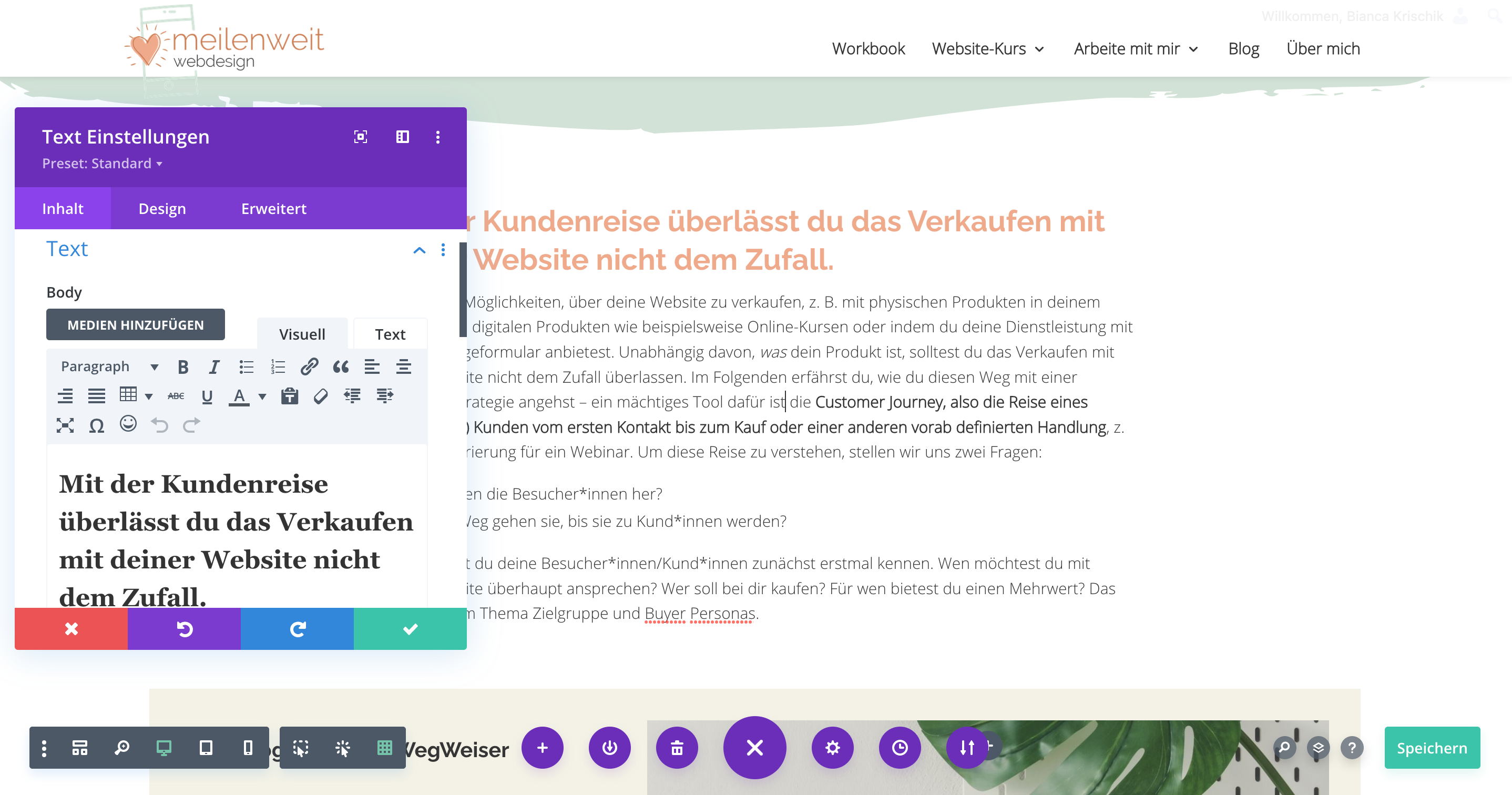
Du kannst ganz einfach einzelne Elemente wie Texte oder Bilder einfügen, duplizieren und beliebig verschieben. Mit einem Klick auf das Rädchen öffnen sich die jeweiligen Einstellungen des Elementes (das ist der der lila Kasten), wo du Farben, Überschriften, Abstände und noch viel mehr einstellen kannst.
Natürlich gelten viele der oben beschriebenen Funktionen auch für andere Page Builder. Deshalb möchte ich nochmal auf die konkreten Vorteile eingehen, warum ich persönlich Divi nutze.
3. Meine Gründe für das Divi WordPress Theme
Wie mit so vielen Dingen, ist es auch bei der Auswahl deines Themes eine Glaubensfrage: Viele schätzen die Vorteile des Divi-Theme und nutzen es gerne, andere greifen lieber auf alternative Themes zurück.
Im Folgenden findest du deshalb auf einen Blick die Gründe, warum ich Divi für mich und meine Kund*innen nutze:
Divi bietet viele Features & Designmöglichkeiten.
Der wohl größte Vorteile dieses WordPress-Templates: Die Vielfalt der Features, die Divi bietet. Du kannst damit jede Idee umsetzen und stößt so gut wie nie an eine Grenze. Für mich persönlich gibt es nichts Schlimmeres, als durch die Technik in meiner Kreativität und Gestaltung eingeschränkt zu werden und irgendwann nicht mehr das mit meinem Theme umsetzen zu können, was ich mir vorstelle.
Divi ist Suchmaschinen-freundlich.
Eine weitere sehr wichtige Frage, die du dir bei der Auswahl des Themes für deine neue Website stellen solltest: Ist das Theme auch SEO-freundlich? Sonst bringt dir das beste Theme nichts. Divi ist grundsätzlich Suchmaschinen-freundlich und ermöglicht es, eine gut SEO-optimierte Website zu erstellen. Das Template arbeitet ebenso fehlerfrei mit bekannten SEO-Plugins wie SEO YOAST oder Rankmath. Einer guten Website mit hoher Sichtbarkeit steht also nichts im Wege. Das nimmt dir natürlich nicht die Arbeit ab, gute und hilfreiche Inhalte für deine Zielgruppe zu veröffentlichen, um gefunden zu werden. Aber es bietet dir eine optimale Grundlage, um damit durchzustarten.
Divi hat Profi-Features in der Hinterhand.
Durch den Drag-and-Drop Pagebuilder ist der Umgang mit Divi für Anfänger leicht zu erlernen, denn man sieht sofort, was man tut. Aber auch wenn du mehr möchtest weil dein Business wächst, kann Divi das leisten. Divi funktioniert zum Beispiel super mit WooCommerce und anderen Erweiterungen von WordPress, die du vielleicht brauchen wirst. Ich habe zum Beispiel meinen kompletten Kursbereich in Divi designt. Außerdem kannst du dir selber verschiedene Vorlagen bauen und nach deinen eigenen Regeln auf Seiten anwenden. Das ist zum Beispiel nützlich, wenn du Landingpages bauen möchtest die keinen Header haben sollen oder du viele Unterseiten hast, die nach ähnlichem Schema aufgebaut sein sollen.
Die Vorteile von Divi auf einen Blick
- unglaublich viele Möglichkeiten, die eigene Website zu individualisieren
- Umfangreicher Page Builder inklusive
- ansprechendes Aussehen und moderne Layouts
- kompatibel mit WordPress 5.0 und WooCommerce (damit hast du auch die Möglichkeit, einen Online-Shop einzurichten)
- SEO-optimierte Struktur
- erhältlich in deutscher Sprache
- bessere Ladezeit als viele andere Pagebuilder
- einfache und größtenteils selbsterklärende Bedienung
- bekannter Entwickler mit gutem Support (inkl. regelmäßiges Divi Update und guten Tutorials)
- riesengroße Community und AddOns, also Erweiterungen, die du nutzen kannst
4. Die größten Nachteile des Divi Themes
Man könnte sagen, dass das Divi-Theme die eierlegende Wollmilchsau unter den WordPress-Themes ist. Damit kommen natürlich auch immer einige Nachteile einher – die perfekte Lösung gibt es wie so oft auch hier nicht.
Die gängigsten Nachteile von Divi
- Die Komplexität: Der größte Vorteil von Divi, nämlich die vielen Möglichkeiten und Funktionen, wird von den meisten Divi-”Gegnern” auch als größter Nachteil gehandelt: Auch wenn sich das Divi Theme an Anfänger richtet, kann der Funktionsumfang zu Beginn überfordern. Der Hersteller stellt aber eine Dokumentation und ein Tutorial zur Verfügung, mit dem sich die Handhabung des Themes Schritt für Schritt erlernen lässt. Außerdem kann man nach und nach genau die Teile von Divi kennen lernen, die man braucht und muss nicht sofort jedes Detail kennen.
- Das Theme an sich kann problemlos auf Deutsch verwendet werden, allerdings gibt es offiziellen Support vom Hersteller nur auf Englisch (es gibt aber trotzdem sehr viele deutsche Tutorials und Co.).
- Dass das Divi-Theme bei Anwendern so beliebt ist, spricht sich natürlich auch bei Angreifern rum. Der Support von der Herstellerfirma Elegant Themes sorgt hier jedoch regelmäßig zeitnah für Sicherheits-Updates. Und ich persönlich kenne niemanden mit dem Divi-Theme, der mal angegriffen wurde.
- In Sachen Ladezeit hat ein Alleskönner wie Divi natürlich immer einen kleinen Nachteil, schließlich benötigt der große Funktionsumfang schlichtweg Ressourcen. Auch die Ladezeit ist im Jahr 2022 ein wichtiger Aspekt bei der Suchmaschinenoptimierung. Mit entsprechenden Caching-Plugins lässt sich aber auch mit dem Divi Theme eine schnelle, performante Website erstellen. Im Vergleich zu anderen Themes und Pagebuilder steht Divi bei den Ladezeiten aber gut dar.
- Divi ist preislich etwas höher als andere Themes, zumindest als die vielen kostenlosen Themes. Ich persönlich finde aber, dass sich die einmalige Investition lohnt, weil du mit kostenlosen Themes sehr schnell an deine Grenzen stößt und auch da dann doch die „Pro“-Version kaufen musst. Außerdem hat Divi ein sehr faires Preismodell.
- Mit Divi ist ein späterer Wechsel zu anderen WordPress-Designs zwar möglich, aber durch den eigenen Page Builder etwas mühsam. Das gilt aber für jedes Theme, das viel Funktionalität mitbringt. Im Normalfall bleibt man aber sowieso bei dem Theme, was man sich ausgesucht hat 🙂
5. Was kostet das Divi Theme?
Du kannst jährlich oder einmalig zahlen
Während du bei den meisten kostenpflichtigen WordPress-Themes eine jährliche Gebühr bezahlst und nur für eine Website benutzen darfst, zahlst du für das Divi-Theme einmalig 249 US-Dollar in der Lifetime-Lizenz und kannst es für so viele Websites benutzen, wie du möchtest (Stand November 2022). Du kannst dann auch unbegrenzt weitere Themes und Layouts des Herstellers nutzen und auch jedes Update des Themes gehört dazu.
Ich persönlich finde, dass das ein sehr guter Deal ist.
Wenn du das Divi-Theme doch in einer jährlichen Gebühr bezahlen möchtest, kostet es dich 89 US-Dollar im Jahr.
Natürlich gibt es auch viele kostenlose WordPress-Themes wie z. B. Elementor, mit denen zu starten kannst. Wenn du es mit deiner Website aber wirklich ernst meinst, dann stößt du mit der kostenlosen Version sehr schnell an deine Grenzen und musst die „Pro“-Version kaufen.
6. Elementor oder Divi als WordPress Theme?
Gerade unter Website-Anfängern ist auch das Elementor Theme recht bekannt. Ich bekomme deshalb oft Anfragen, warum ich mit dem Divi Theme arbeite und mich gegen Elementor entschieden habe. Dazu gibt es keine kurze Antwort, aber ich versuche es mal:
Meine persönliche Meinung: Wenn du deine Website langfristig und nachhaltig denken möchtest, ist Divi die bessere Wahl.
Auf den ersten Blick kostet Divi mehr.
Der wohl größte Punkt, warum sich die meisten Website-Anfänger für Elementor entscheiden: Elementor ist in der Basisversion kostenlos und ja, das ist gerade zu Beginn der Selbstständigkeit mit kleinem Budget natürlich verlockend. Das gibt es bei Divi nicht und das schreckt viele ab. Allerdings wirst du mit der Basisversion von Elementor schnell an deine Grenzen stoßen und upgraden müssen, wenn du deine Website nachhaltig zur Kund*innengewinnung aufbauen möchtest. Dann kostet Elementor 49 US-Dollar jährlich, bei Divi zahlst du einmalig 249 US-Dollar für so viele Websites wie du möchtest, für alle Updates und für immer.
Elementor war früher „nur“ ein Pagebuilder.
Während Elementor als Page Builder begonnen hat, war Divi von Anfang an ein Theme. Sie fallen heute zwar beide in die Kategorie der WordPress Page Builder, aber meiner Meinung nach merkt man, dass in Elementor viele Funktionen nachträglich drangebastelt sind. Außerdem finde ich es überflüssig sich zusätzlich zum Pagebuilder noch ein Theme aussuchen zu müssen, weil mir Divi so viele Möglichkeiten mitbringt, wie ich alles gestalten kann was sonst das Theme mitbringt, dass ich es sowieso für meine Bedürfnisse anpasse.
Das Divi-Theme ist definitiv schneller.
Ein großer Vorteil gegenüber Elementor ist der besser Pagespeed. Als Theme ist Divi besser auf WordPress aufgebaut und liefert einen schlankeren Code, deshalb ist Divi auch schneller. Und Suchmaschinen lieben schnelle Webseiten.
Elementor ist unter Anfängern beliebter, Divi kann von Anfang an mehr.
Elementor wird außerdem gerne von Website-Anfängern genutzt, weil es sehr einfach und intuitiv zu lernen ist. Divi schreckt hier manche Nutzer zu Beginn ab, weil es diese Vielzahl an Möglichkeiten gibt. Meine Meinung dazu ist, dass das Einarbeiten in Divi wirklich gut machbar ist und es überall Hilfe gibt, wenn man mal nicht weiterkommt. Plus: Du bist später nicht eingeschränkt, wenn du vielleicht mal mehr als die Standardfunktionen möchtest. Für mich gibt es ja nichts Schlimmeres.
Wie gesagt: Die Entscheidung ist eine Glaubensfrage, die jeder für sich selbst entscheiden muss – je nachdem, was ihm wichtig ist. Da gibt es kein Falsch und Richtig.
7. Wie startest du mit dem Divi Theme?
Du weißt jetzt: Auf deiner WordPress-Website musst du ein Theme (also ein Worpress-Design) installieren, damit es funktioniert. Wenn du Divi nutzen möchtest, solltest du es auf der Website des Anbieters selbst erwerben. Von Anbietern, die das Theme deutlich günstiger anbieten, rate ich dir auf jeden Fall ab.
Egal, für welches Theme du dich entscheidest: Du musst es herunterladen, auf deiner WordPress-Website einrichten und aktivieren. Dies erfolgt im Menü Design > Themes in deinem WordPress-Dashboard.
Fazit: Ist das Divi-Theme für WordPress für dich geeignet?
Long story short: Das Divi-Theme für WordPress ist der Alleskönner unter den Themes und bietet dir quasi unzählige Möglichkeiten.
Das macht es natürlich im Gegenzug auch komplex und kann gerade zu Beginn überfordern – muss es aber nicht. Aus Erfahrung weiß ich, dass man sich da sehr gut einfinden kann und es gibt unzählige Tutorials und Hilfen.
Für viele ist es abschreckend, dass Divi (im Gegensatz zur Elementor-Basisversion) kostet, allerdings zahlst du für Divi nur einmalig 249 US-Dollar für immer und kannst damit alles umsetzen, was du möchtest. In der Basisversion von anderen Themes stößt du dagegen schnell an deine Grenzen. Aber dort kannst du dann natürlich auch auf die Pro-Version upgraden.
Letzten Endes musst du für dich entscheiden: Was möchtest du von deiner Website und von deinem Theme? Soll sie mitwachsen können und langfristig für dich auch ein Kanal zur Kund*innengewinnung sein oder möchtest du irgendwann sogar einen Online-Shop nutzen? Möchtest du viele Features und einmalig Geld ausgeben oder erstmal kostenlos starten und eventuell später upgraden müssen?
Wenn du gerade dabei bist, dir eine eigene Website zu erstellen und nicht weißt, wo du anfangen sollst, solltest du unbedingt einen Blick in meinen kostenlosen 10-Schritte-Fahrplan werfen:

Kostenloser Download
Dein 10-Schritte-Fahrplan für deine Business-Website
Du möchtest endlich deine eigene Website erstellen, mit der du dein Business vorantreiben und Kunden gewinnen kannst? Du weißt aber nicht, wie du überhaupt anfangen sollst?
In meinem kostenlosen 10-Schritte-Plan erfährst du alles, was du wissen musst, um loszulegen! 🔥
Du erhälst eine konkrete Schritt-für-Schritt Anleitung zu deiner Website





